Zapparではマーカーとなる画像の上に写真やムービー、音声やボタンなど2Dのデータを重畳表示することが可能です。そしてこれらを用いたコンテンツの作成にはzapcode creatorというwebアプリを使用します。今回はZappar対応コンテンツ作成の第一歩として、以下の画像のようにマーカー画像の上にムービーを重ねて表示するためのzapcode creatorの使い方について解説します。

まずは以下のページからログインしましょう。
https://creator.zapcode.it/login/
続けて本記事で作成するコンテンツのためのデータを下記リンクからダウンロードしてください。
zapp1.zip
1. コンテンツの作成
新規コンテンツを作成するために画面左上の[MAKE A NEW ZAPCODE]をクリックします。

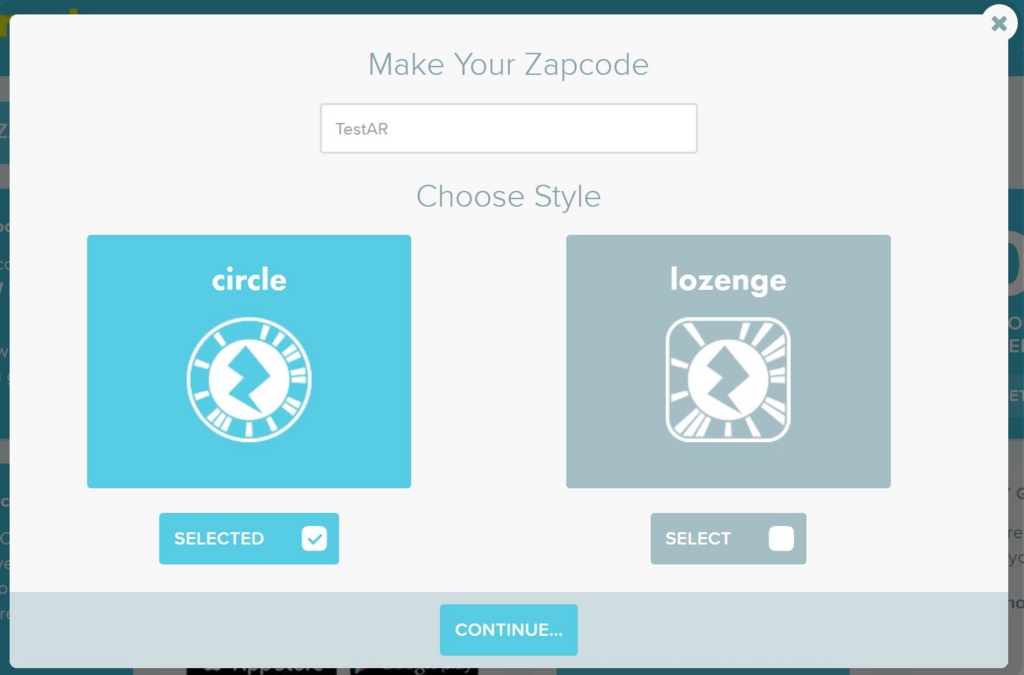
すると以下のようなダイアログが表示されるので、これから作成するARコンテンツの名前の入力と、これをスマホで読み込むためのマーク(zapcode)のスタイルを選択し、[CONTINUE]をクリックします。
※どちらでも問題ありませんが本記事では例として円形のzapcodeを使用します

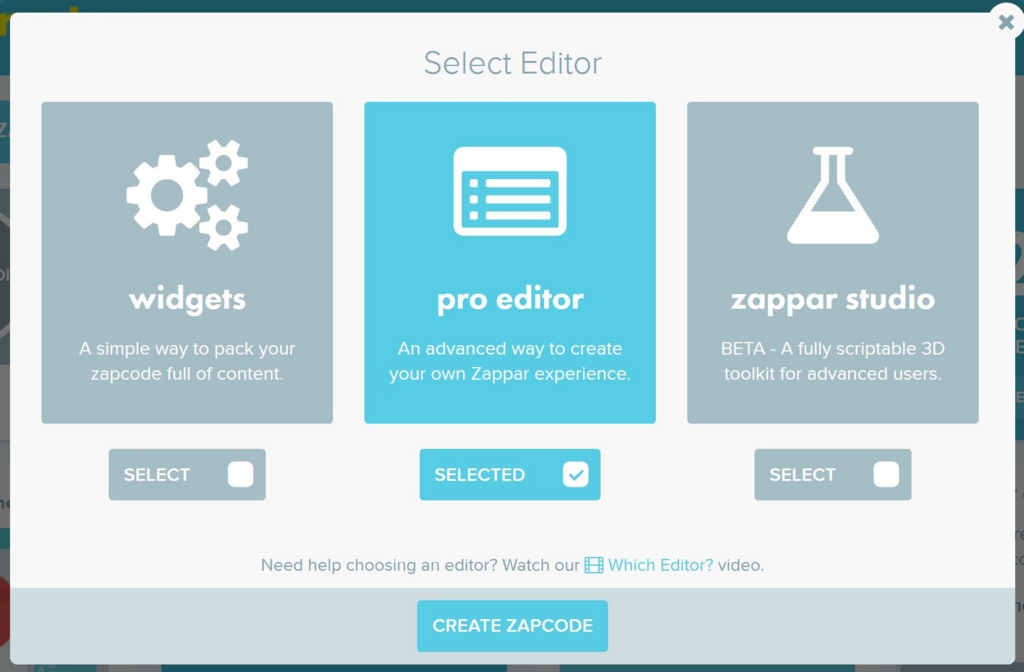
次に、コンテンツ作成に用いるエディタを選択するダイアログが表示されます。中央の[pro editor]を選択して[CREATE ZAPCODE]をクリックしましょう。
ちなみに左側のwidgetsの方を選択した場合は、ブラウザ上でより簡単にARコンテンツを作ることができます。しかしその反面、コンテンツを作る側の自由度はかなり落ちるため今回は自由度の高いpro editorの方を例に解説します。

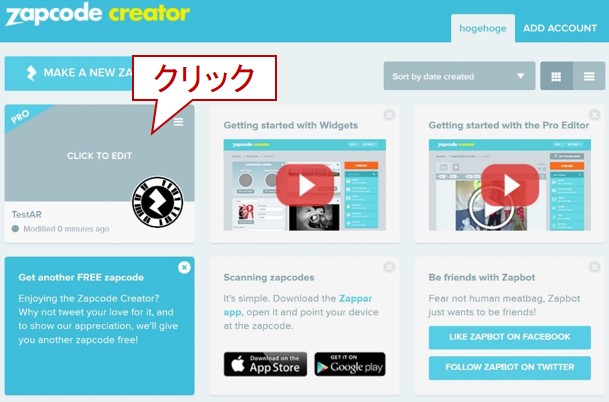
エディタの選択が終わると管理画面の左上に今作ったコンテンツが追加されているはずです。コンテンツの中身を具体的に作っていくため[CLICK TO EDIT]をクリックします。

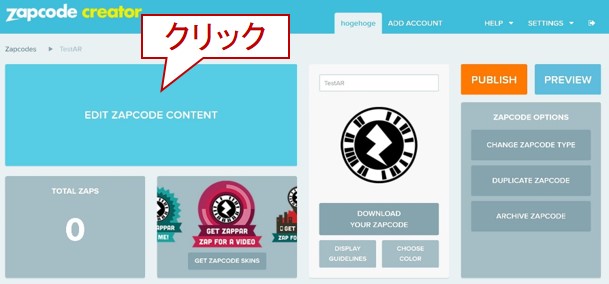
すると下図のようなコンテンツの詳細画面が表示されますので、[EDIT ZAPCODE CONTENT]をクリックしてエディタを開きます。

2. マーカーの作成
Zappar対応コンテンツの作成ではまず始めにマーカーとなる画像の設定を行います。以下の手順の通りに操作を行ってください。
① [DOWNLOAD YOUR ZAPCODE]をクリック
② [CONTINUE]をクリック
➂ [UPLOAD TRACKING IMAGE]をクリックし、
マーカー画像(marker.jpg)をアップロード。
④ [USE THIS TRACKING IMAGE]をクリック
ここで、④ではアップロードされた画像のマーカーとしての適切度が色で表示されます。緑の領域の多いほどマーカーに向いていて、赤い領域が多いとマーカーには向かないことを意味します。

3. 表示するコンテンツの登録
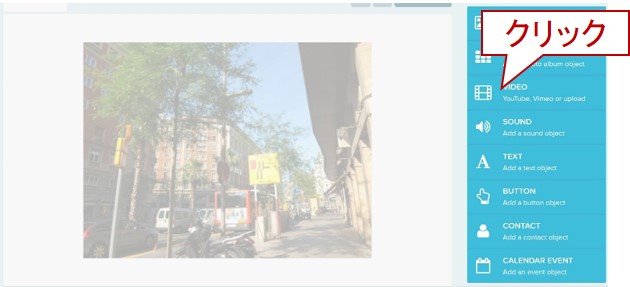
AR表示するための動画の登録を行うため、エディタ画面右側のVIDEOをクリックします。

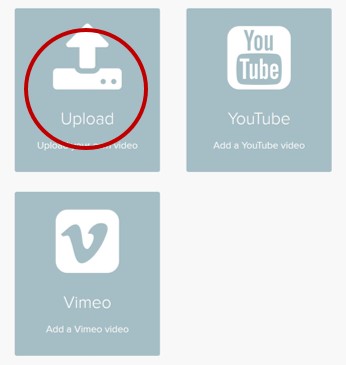
すると動画の種類を選択するダイアログが表示されます。Zapparではmp4などの動画ファイルやYouTubeやVimeoの動画を表示することができます。とりあえず今回は、サンプルとして提供したvideo.mp4を使用します。

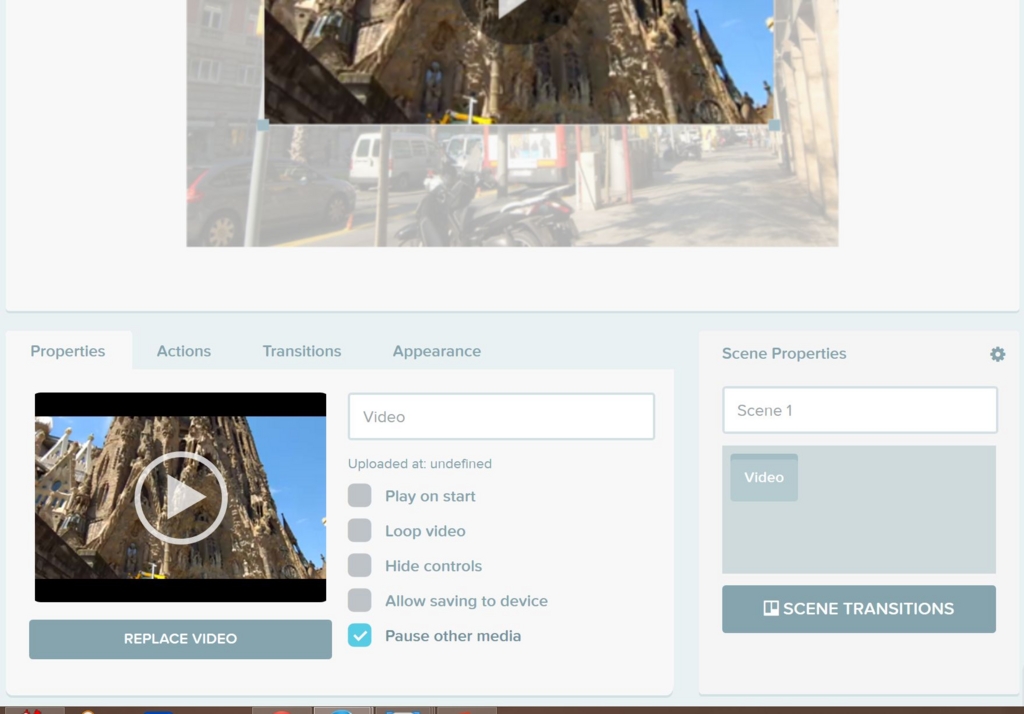
すると動画がアップロードされ、マーカー画像上に動画が追加されます。さらに、画像の位置やサイズはマウス操作で行えるので好みの位置・大きさに調整しましょう。

また今回は特に変更はしませんが、画面下方のPropatiesタブからムービーの挙動を設定することもでき、例えばマーカーを認識すると同時に再生を行ったり、ループ再生を可能にしたりすることが可能です。

4. コンテンツの動作確認
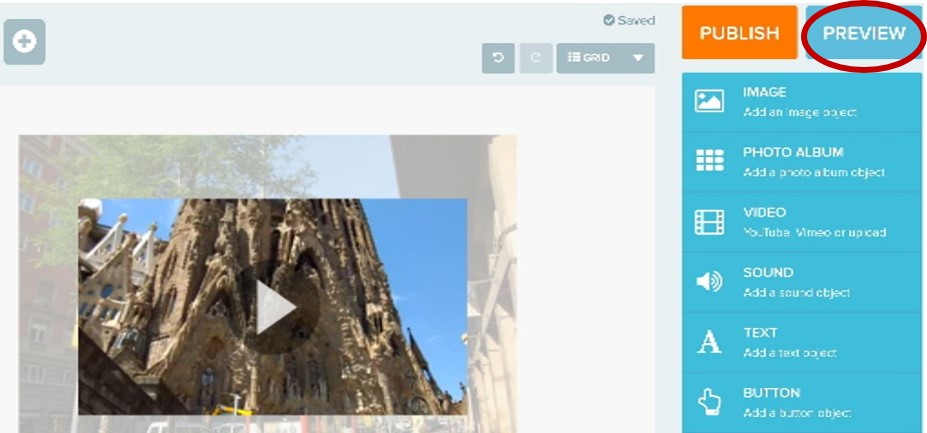
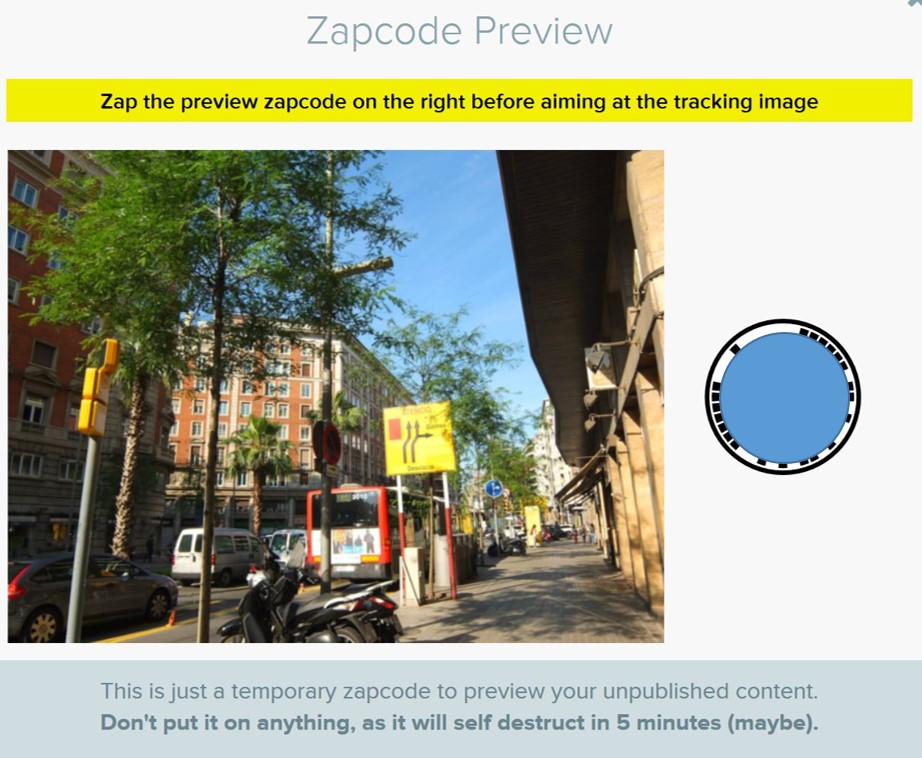
動作の確認には画面右上の[PREVIEW]ボタンをクリックします。

すると、zapcodeとマーカー画像が表示されるのでスマホ・タブレットにインストールされたZapparを起動して動作を確認します。冒頭の画像に示したようにマーカー上に動画が表示され、あらにタップすることで再生されれば成功です。

なお、PREVIEWで生成されたzapcodeは一時的なもののため時間が経つと無効になります。そのため、コンテンツが完成して皆とシェアする場合には必ず[PUBLISH]をクリックして生成されたマークを使用することにしてください。
今回は簡単な動画表示コンテンツの作成方法について解説しました。同じ手順で画像や、フォトアルバムなどの表示も行う事が可能ですので是非試してみてください。
次回は動的な表示の切り替えについて解説します。
関連記事
第1回:ARブラウザを使ってみよう
第2回:アカウントを作成しよう