Webブラウザ上で動くVRを実現できることで今注目のA-Frameですが、他のライブラリと組み合わせることでマーカー認識を用いたARはもちろん、Google TangoやARCore等の次世代ARプラットフォーム対応のARも実現できます。
そこで今回はA-Frameを用いてTango/ARCore対応の下記コンテンツを作るまでの基本手順をご紹介します。
もし、A-Frameの使い方からマーカーベースAR、そしてTango/ARCore対応コンテンツの作成までを一通り体験したい方は下記のスライドの方をご覧ください。
1.環境の準備
[開発環境(PC側)]
A-Frameを用いたWeb VR/ARコンテンツを公開するには当然、サーバーが必要になります。
ただしそのためにサーバーの契約するのは手間なので今回はGlitchというエディタとサーバがセットとなったGlithというサービスを使用します。
利用開始に必要なのはGitHubかFacebookのアカウントだけです。
[動作環境(スマホ側)]
下記リンクからWebARonTangoかWebARonARCoreのページにアクセスし、apkをダウンロード&インストールします。
なお、ARCoreユーザーはこれの他にARCoreServiceのインストールも必要です。詳細は下記リンクをご覧ください。
Getting Started with Unity | ARCore | Google Developers
2.A-Frameプロジェクトの作成
続いてA-Frameを用いたコンテンツ作成準備です。
コードを記述する際はGlitch上で新規プロジェクトを作成しても良いですが、下記手順でサンプルコードをコピーすると楽です。
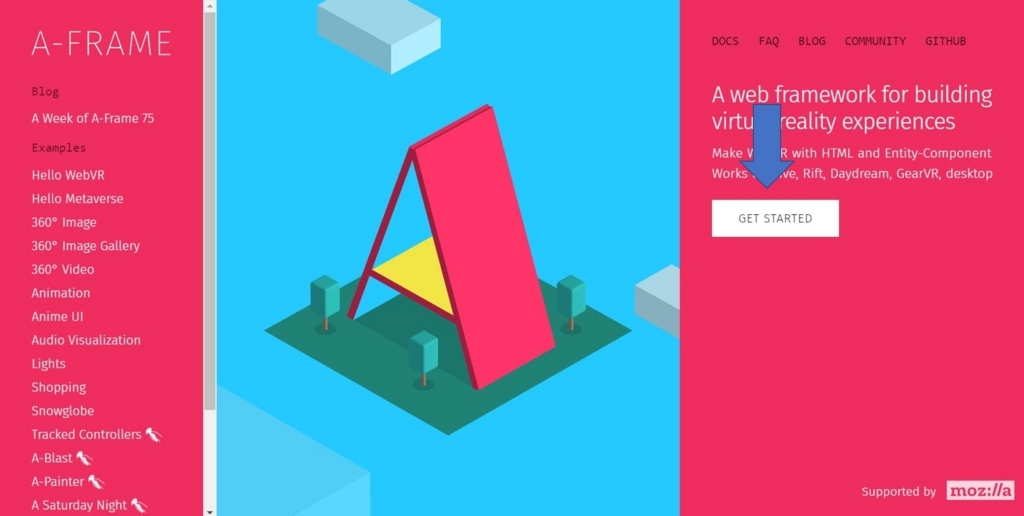
(1) A-Frameの公式ページ内の[GET STARTED]をクリック

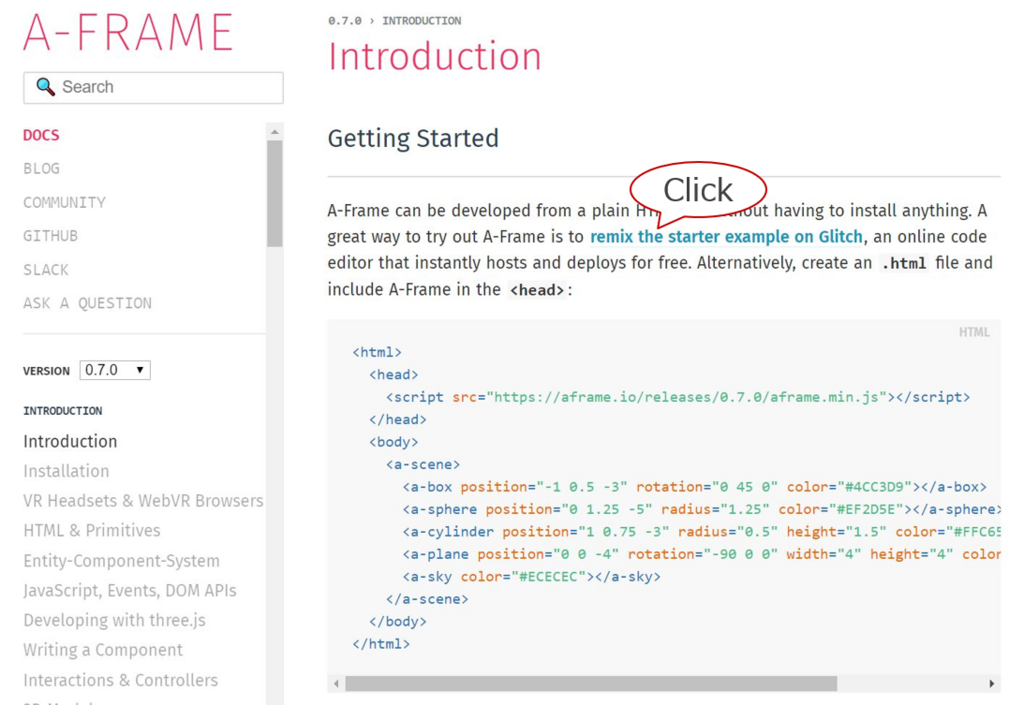
(2) GettingStartedの本文中、remix the starter example on Glitchをクリック

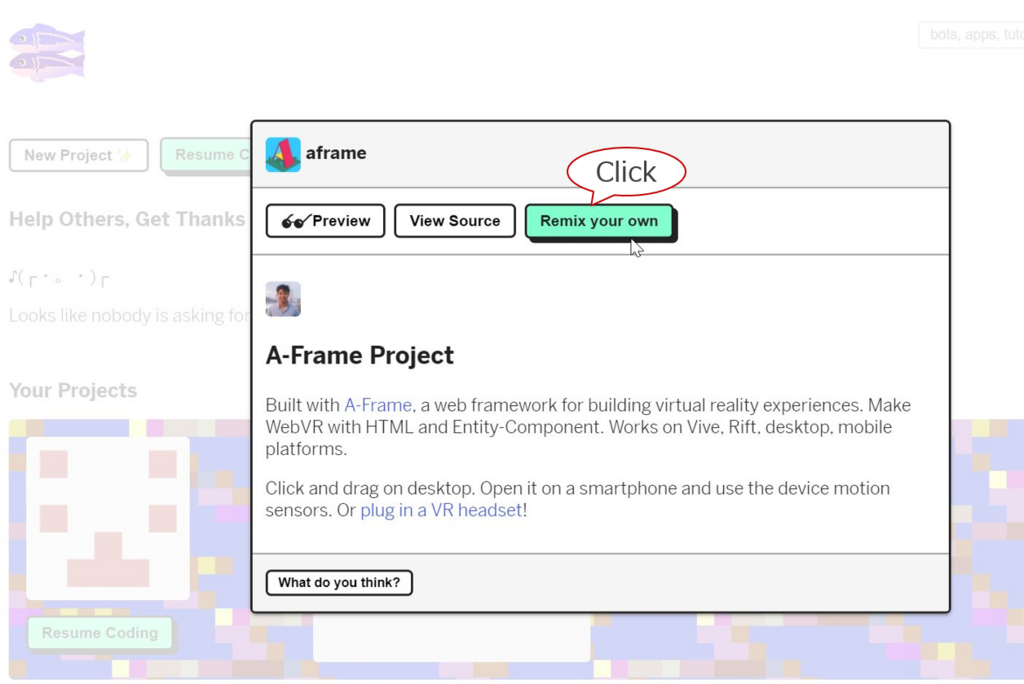
(3) Remix your ownをクリック
この操作でサンプルがGlitch内に複製されます。

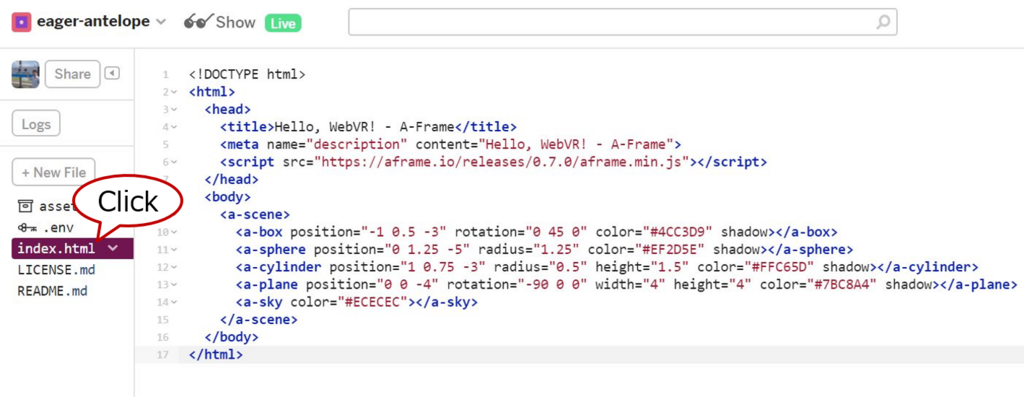
(4)画面左側のindex.htmlをクリック
この操作でサンプルコードが表示されます。

3.コードの編集
A-Frameでは表示するオブジェクトを<a-scene>と</a-scene>の間に記述し、サンプルコードの場合a-box(立方体)、a-sphere(球)、a-cylinder(円柱)、a-plane(平面)の配置とa-sky(背景)の設定が行われています。
今回は説明を簡単にするため下記のように編集します。
(1) a-cilynder(円柱)のみを残して他のオブジェクトを削除
(2) positionを0 0 -1とする。
※原点(アプリ立ち上げ時のスマホの位置)から1m向こうに配置
(3) 円柱は少し大きめなのでradius(半径)を0.2、height(高さ)を0.5に変更
※単位はm
(4) a-sky(背景)タグを削除
※ARコンテンツでは背景がカメラの映像になるため背景色の設定は不要
ここまでで表示するオブジェクトの設定が終了です。
続いてこれを下記のように編集してARコンテンツを完成させます。
(5) ARを実現するためのライブラリを2つ取りこむ
<script src="https://rawgit.com/google-ar/three.ar.js/master/dist/three.ar.js"></script>
<script src="https://rawgit.com/chenzlabs/aframe-ar/master/dist/aframe-ar.js"></script>
※three.ar.jsは端末の位置・姿勢やカメラの映像の取得とThree.jsでの描画に使用。Three.jsを自分でいじらずA-Frameで描画する際にはaframe-ar.jsを使用。
(6) カメラを明示的に配置し、子要素として空文字を追加
<a-entity camera>
<a-text position="0 0 -1"></a-text>
</a-entity>
※どういう訳かCGが表示されていない時に面が真っ白になるため、常に何か表示させておく必要がある。そのため空文字をカメラの前(z=-1)に常に表示させている。
4.体験しよう
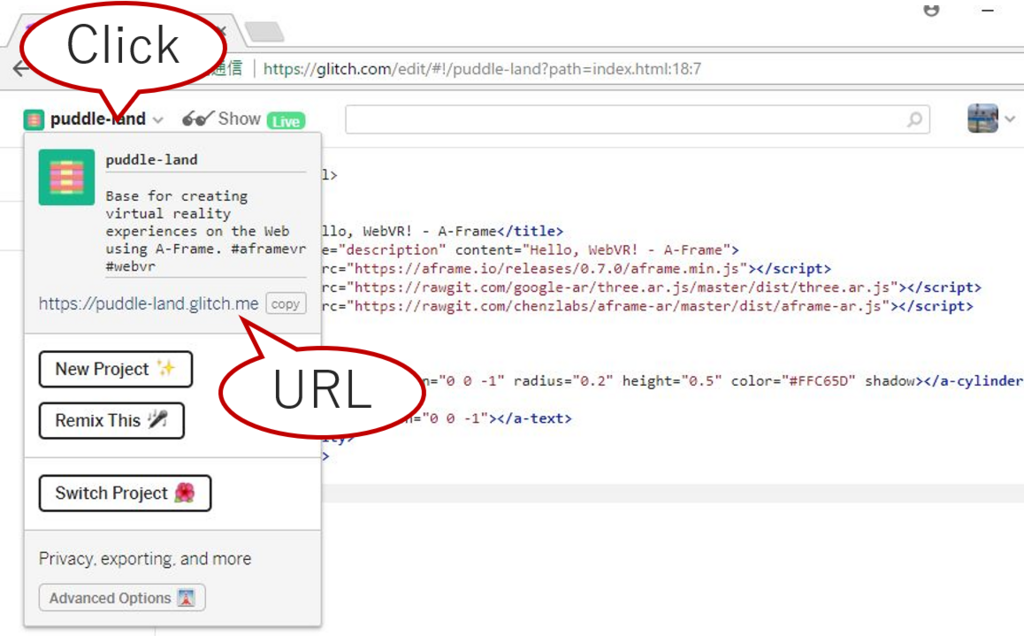
まず今回作成したコンテンツのURLを確認するには、画面左上のプロジェクト名(xxxx-yyyy)をクリックし、その中をご確認ください。

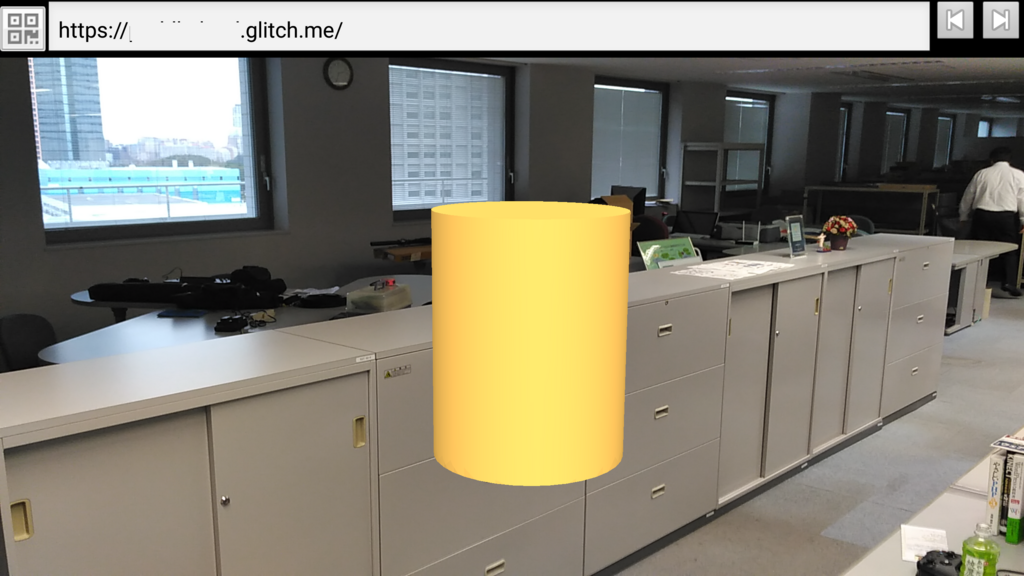
続いて、スマートフォンでWebARonTangoまたはWebARonARCoreを起動し、画面情報のアドレスバーにコンテンツのURLを入力します。
するとコンテンツのダウンロードされ、先ほどサイズ設定をした円柱が目の前に表示されます。そしてもちろん、スマホ側で自己位置推定をしているので好きな位置・向きから観察することができます。

5.まとめ
ご紹介した通りHTMLのタグを書くだけでTangoやARCore、あと多分ARKit対応のARコンテンツを作成できます。さらにインタラクティブな機能などはjavascriptで追加することも可能なのでネイティブアプリ開発者だけでなくWeb関連の方も気軽にAR開発にトライできるのではないでしょうか?
WebAR/VRはWebブラウザやWebARonXXのような専用ブラウザを一度インストールしてしまえば様々なコンテンツを体験できる良さがあり、今後の普及が楽しみな技術だと思います。ぜひ一度体験してみてください。